![[Photo de l'auteur]](../../common/images/Charles-V.jpg)
par Charles VIDAL L´auteur: Président d'un lug gastronomique à Paris. Il aime la philosophie GNU et Open Source, car c'est dans le même ordre d'idée que le partage de connaissances. Il aimerait avoir du temps pour jouer du Saxophone. Sommaire:
|

Résumé:
Cet article souhaite vous faire appréhender le toolkit graphique de Tcl: Tk. Vous verrez qu'il est facile de faire une interface graphique en quelques lignes. Chose qui depuis les débuts du système X-Window est assez ardue.
Tk a été crée en tant que Toolkit graphique pour le langage Tcl. D'ailleurs on parle souvent de Tcl/Tk; prononcer Tikeulle/Tikais.
C'est un toolkit graphique multi plate-formes qui prend l'apparence du système sur lequel on l'utilise. Il s'associe parfaitement au langage Tcl qui lui aussi est multi plate-formes. Le grand avantage de Tcl et de Tk est leur simplicité. Ce couple permet de faire des applications très rapidement et d'une extrême portabilité. Et tout comme il existe un tclsh pour tcl , il existe un interpréteur Tk et Tcl : wish
pack [ label .l -text "Bonjour monde" ]
#include <gtk/gtk.h>
Int main( int argc,
char *argv[] )
{
/* GtkWidget is the storage type for widgets */
GtkWidget *window;
GtkWidget *button;
gtk_init(&&argc, &&argv);
/* create a new window */
window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
button = gtk_button_new_with_label ("Bonjour Monde");
gtk_container_add (GTK_CONTAINER (window), button);
gtk_widget_show (button);
/* and the window */
gtk_widget_show (window);
gtk_main ();
return(0);
}
Par rapport à Motif
/* COMPILE cc xmhello.c -L/usr/X11R6/lib -lXm -lXt -lX11 -lXmu -o xmhello */
#include <Xm/PushB.h>
#include <Xm/Form.h>
/* Widget */
Widget main_widget, pushb;
main(int argc, char **argv)
{
Widget form;
Arg args[1];
int ac = 0;
XmString label_str;
main_widget = XtInitialize(argv[0], "test", NULL, 0, &&argc, argv);
label_str = XmStringCreate("Bonjour Monde", XmSTRING_DEFAULT_CHARSET);
XtSetArg(args[ac], XmNlabelString, label_str);
ac++;
pushb = XmCreatePushButton(main_widget, "hello", args, ac);
XtManageChild(pushb);
XtRealizeWidget(main_widget);
XtMainLoop();
}
Cependant il est difficile de comparer du source d'un langage de script et d'un langage compilé.
Il faut prendre en compte aussi d'autres aspects comme la taille d'exécution en mémoire...
Disons que pour faire un coucou au monde, Tk c'est plus simple :).
Mais il faudra peut être retenir plus que l'apparence du toolkit ( il est vrai pas trés joli sous X ) le concept, les idées.Si vous voulez avoir une démo de l'ensemble des widgets disponibles allez voir dans le répertoire /usr/local/lib/tk8.0/demos/ et lancez widget.
L'ensemble de ces objets graphiques reste assez limité . C'est pourquoi plusieurs personnes morales ou physiques ont créé des extensions dont l'une des plus célèbre : Tix les widgets Incr Tcl et récemment les excellents BWidget, l'ensemble des extensions est recensé sur le site de scriptics: Pour plus de détails
label .monlabel -text "hello world"
Comme vous pouvez le voir cela s'effectue bien en donnant le nom de l'objet graphique à créer , ici un label puis un nom de conteneur , ici . correpondant à la fenêtre principale, puis les propriétés ( -text "hello word" ). on peut signaler que ces arguments peuvent être accédés ou modifiés à tout moment après la création de l'objet graphique.
.monlabel cget text hello world
.monlabel configure -text "Bonjour Monde en français :) "
puts [label .monlabel -text "hello world"]
Le label peut être le résultat d'une commande :
.monlabel configure -text " La date [exec date ]"Pour connaître les options que l'on peut passer à configure pour un widget défini, tapez: ".monlabel configure" sous Wish en mode interactif.
Effectivement, vous venez de créer un objet de type label, mais vous n'avez pas encore demandé à ce qu'il soit affiché. Car l'affichage de cet objet requiert une information que vous n'avez pas encore précisée. Dans quel layout ( un layout est un gestionnaire de disposition de fenêtres ) vous souhaitez mettre cet objet.
Il existe plusieurs layouts possibles:
Hello Word la totale
label .monlabel -text "hello world"
pack .monlabel
ou en une ligne
pack [label .monlabel -text "hello world"]
Le bouton
Voyons maintenant le cas du bouton:
button .monboutton -text "hello world" -command "exit"
pack .monboutton
On remarque que le bouton a une propriété "command" qui prend en argument ( un
seul ) la ou les commandes tcl a exécuter lorsque l'utilisateur appuie sur celui-ci.
Dans le cas de cet exemple, la commande à exécuter est exit, ce qui aura pour effet de quitter le programme.
Les boutons à cocher et les boutons radio.
checkbutton $w.b1 -text "Wipers OK" -variable wipers -relief flat -onvalue "Ok" -offvalue "not Ok"
radiobutton .b1 -text "Premier " -variable size -value 1
radiobutton .b2 -text "Second " -variable size -value 2
La zone de saisie ou "entry" Cet objet graphique offre une zone d'une seule ligne de texte afin que l'utilisateur la renseigne.
entry .e -textvariable toto -width 40
Exemple:
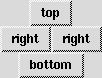
pack [ button .b1 -text top ] -side top pack [ button .b2 -text bottom ] -side bottom pack [ button .b3 -text right ] -side right pack [ button .b4 -text right ] -side left |

|
On peut aussi configurer les widgets qu'il contient lors d'un agrandissement de fenêtre: option -expand (yes|no) -fill ( x|y| both)
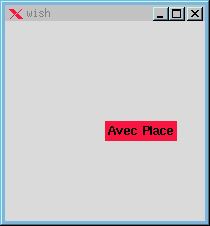
Exemple: place [ label .l -text "Avec Place"] -x 100 -y 100 .l configure -bg red

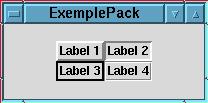
label .mainlbl2 -text "Label 2" -bd 2 -relief sunken
grid .mainlbl2 -row 0 -column 1 -sticky news
label .mainlbl1 -text "Label 1" -bd 2 -relief raised
grid .mainlbl1 -row 0 -column 0 -sticky news
label .mainlbl3 -text "Label 3" -bd 2 -relief solid
grid .mainlbl3 -row 1 -column 0
label .mainlbl4 -text "Label 4" -bd 2 -relief groove
grid .mainlbl4 -row 1 -column 1

Nous pouvons obtenir la liste des objets graphiques créés grâce à la commande winfo.
winfo exists name_objectNous pouvons également obtenir la liste de tous les widgets créés grâce à la commande:
winfo children .Cette caractéristique de tcl/tk n'existe pas dans les autres toolkits graphiques compilables ( gtk,awt,motif ...).
Tk gére les événements et exécute les commandes lorsque que vous les avez précisées par -command. Mais il y a des cas ou l'on souhaite gérer plus finement les événements, ou gérer plusieurs événements pour un widget , par exemple le canvas.
Lorsque l'on souhaite réagir à un événement on utilise la commande bind
bind nomduwidget nom de l'événement code tcl.
On capte l'évènement clavier "Control C" pour quitter l'application:
bind all <Control-c> {destroy .}
#!/bin/sh
# the next line restarts using wish \
exec wish8.0 "$0" "$@"
global tabgui
proc makegui { } {
global tabgui
#
# Creation des scrollbars pour la liste
# puis on position la scrollbar horizontale à droite , remplissant horizontalement la fenetre
# et on position la scrollbar verticale en bas , remplissant verticalement la fenetre
#
set tabgui(scrollv) [scrollbar .scrollv -command ".list yview"]
pack $tabgui(scrollv) -side right -fill y
set tabgui(scrollh) [scrollbar .scrollh -command ".list xview" -orient horizontal ]
pack $tabgui(scrollh) -side bottom -fill x
#
# Creation de la liste en l'associant à la scrollbar
#
#
set tabgui(list) [listbox .list \
-yscroll "$tabgui(scrollv) set" \
-xscroll "$tabgui(scrollh) set" \
-relief sunken -width 20 -height 20 \
-setgrid yes ]
pack $tabgui(list) -side left -fill both -expand yes
wm minsize . 1 1
}
#
# Creation de l'IHM
#
makegui
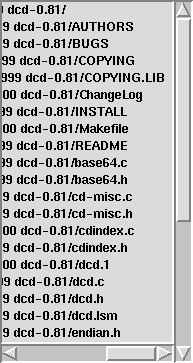
if $argc>0 {set tarfile [lindex $argv 0]} else {puts stderr "fichier tar manquant" ; exit}
set command "tar -tzvf $tarfile"
set tube [ open |$command r]
while {![eof $tube]} {
set tarresult [ gets $tube ]
$tabgui(list) insert end $tarresult
}
bind all <Control-c> {destroy .}

|
|
Site Web maintenu par l´équipe d´édition LinuxFocus
© Charles VIDAL, FDL LinuxFocus.org Cliquez ici pour signaler une erreur ou envoyer un commentaire à Linuxfocus |
2001-03-18, generated by lfparser version 2.8